United States Web Design System
Creating a Design System
Building the United States Web Design System from Scratch.

Before the official USWDS Figma library was released, no proper design system existed for the framework. Sure, there were a few community files, but they either lacked components or had inaccuracies in the elements.
For these reasons, I was tasked with building out a new library, and carefully inspecting the components to create a true one-to-one design system.
My Role
- Create, manage, and maintain the USWDS design system.
- Train team members on how to use the Figma file.
- Design templates and standardize products built with the design system.
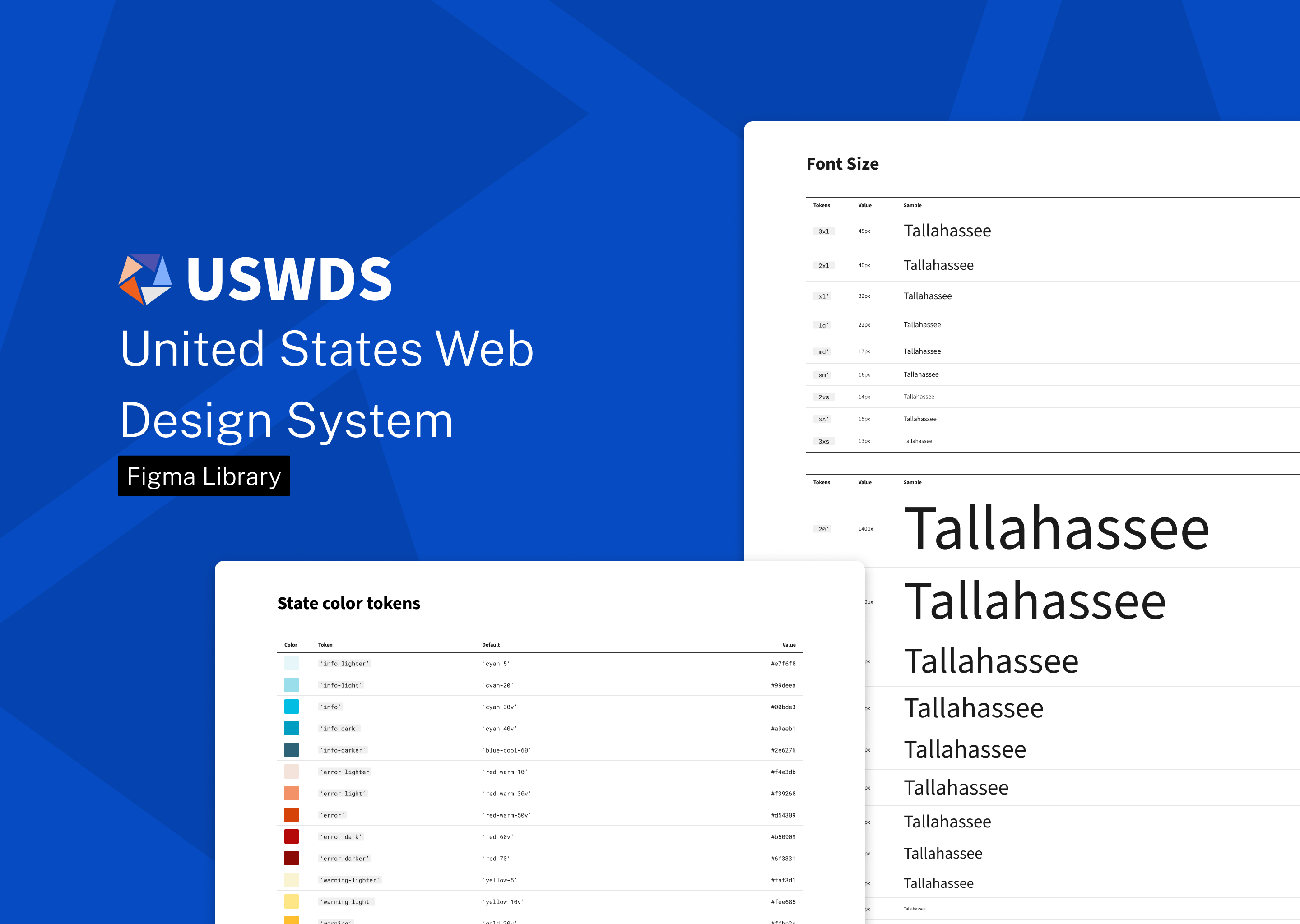
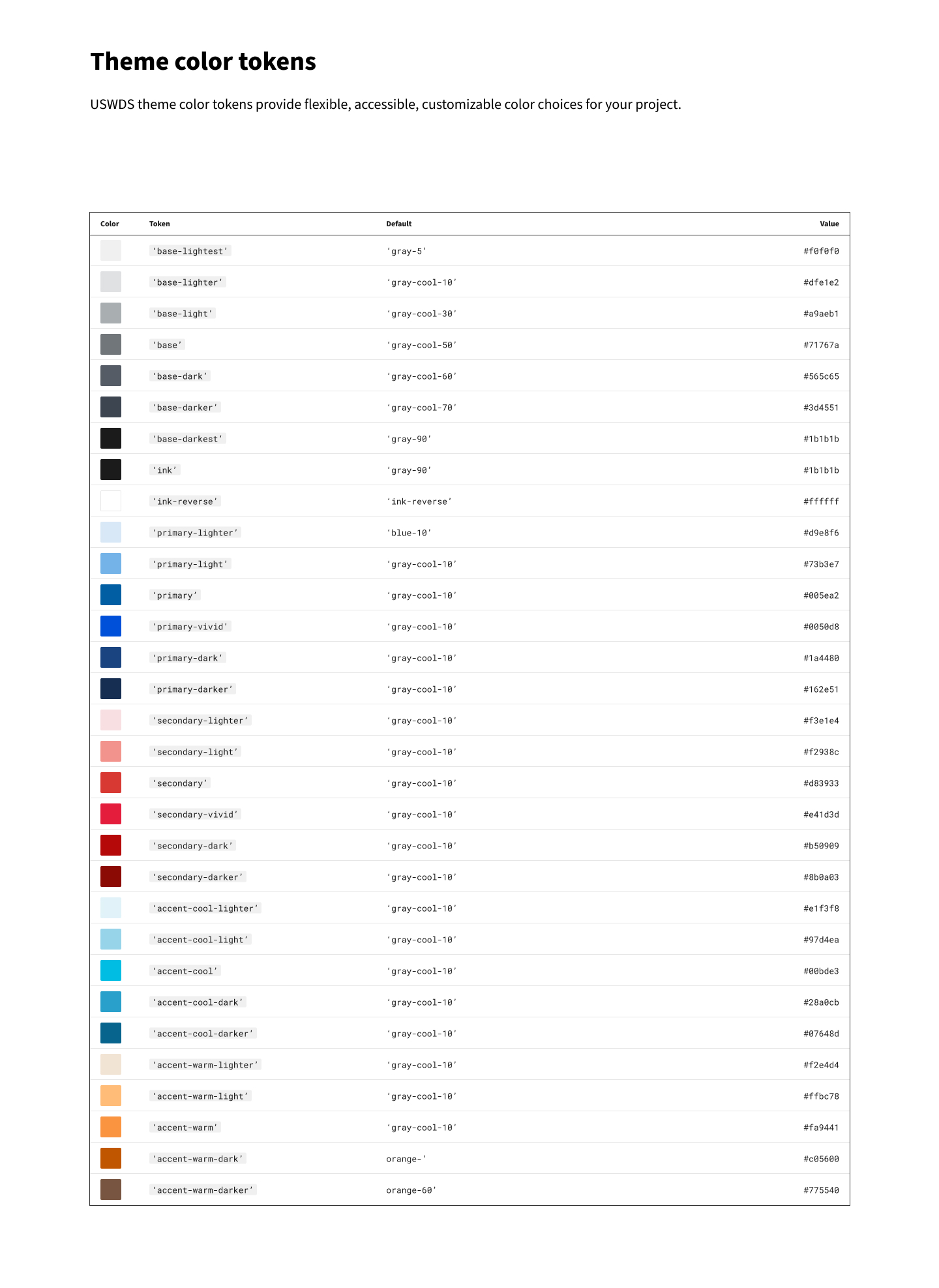
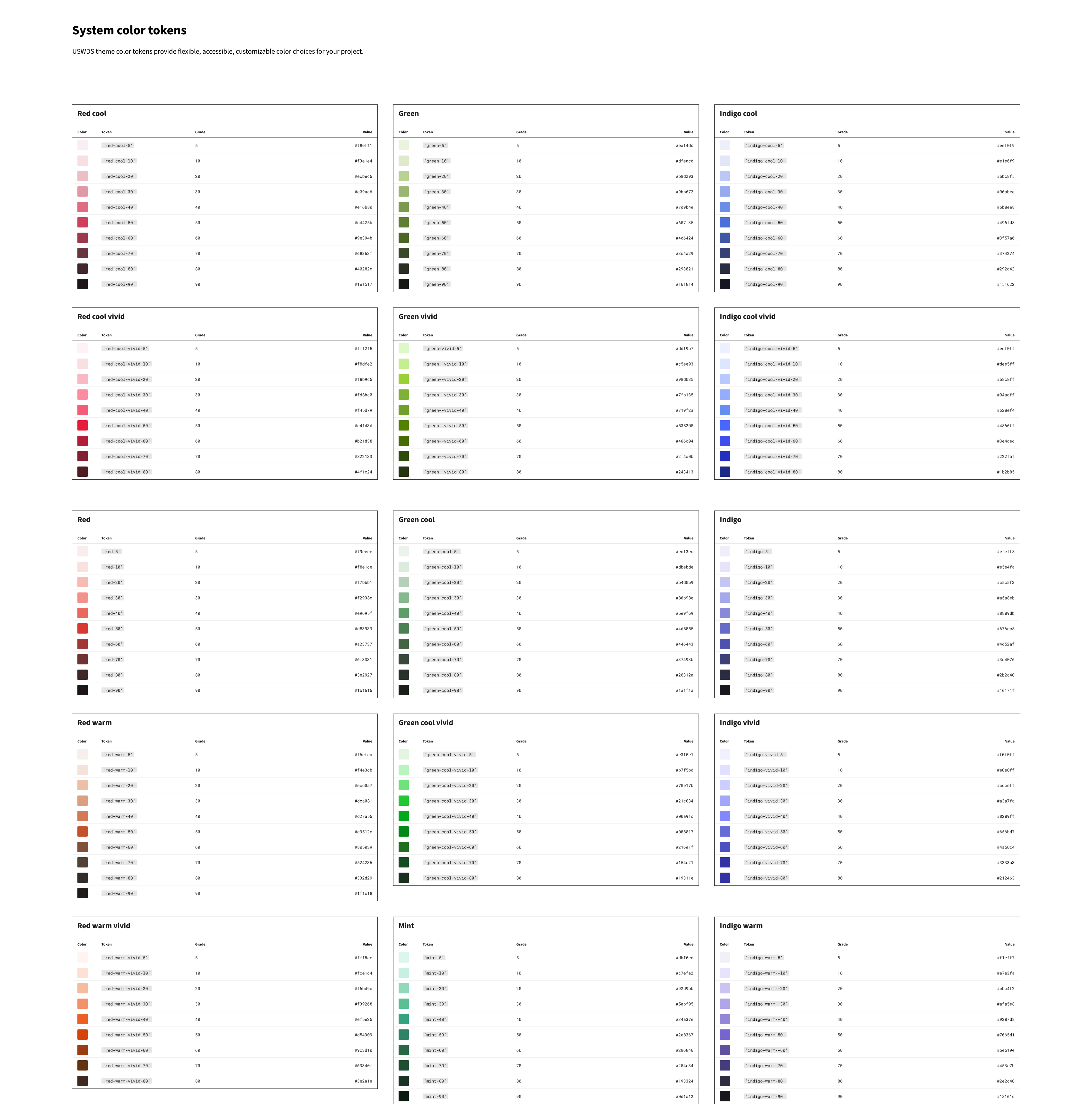
Setting Up the Theme
All components would be styled from the design tokens of the framework. Making the color, size, and typography variables the best place to start.


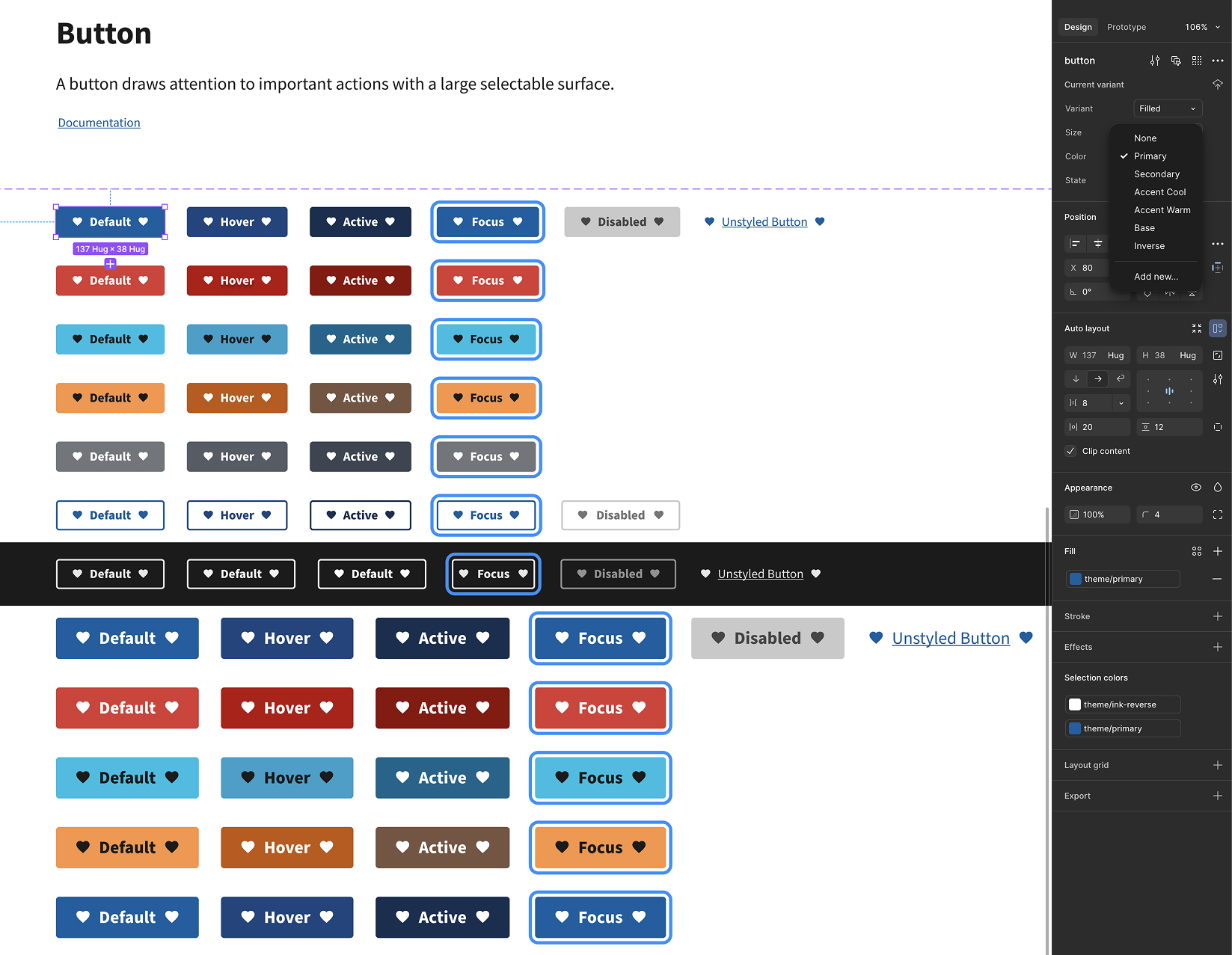
Framework Based Variants
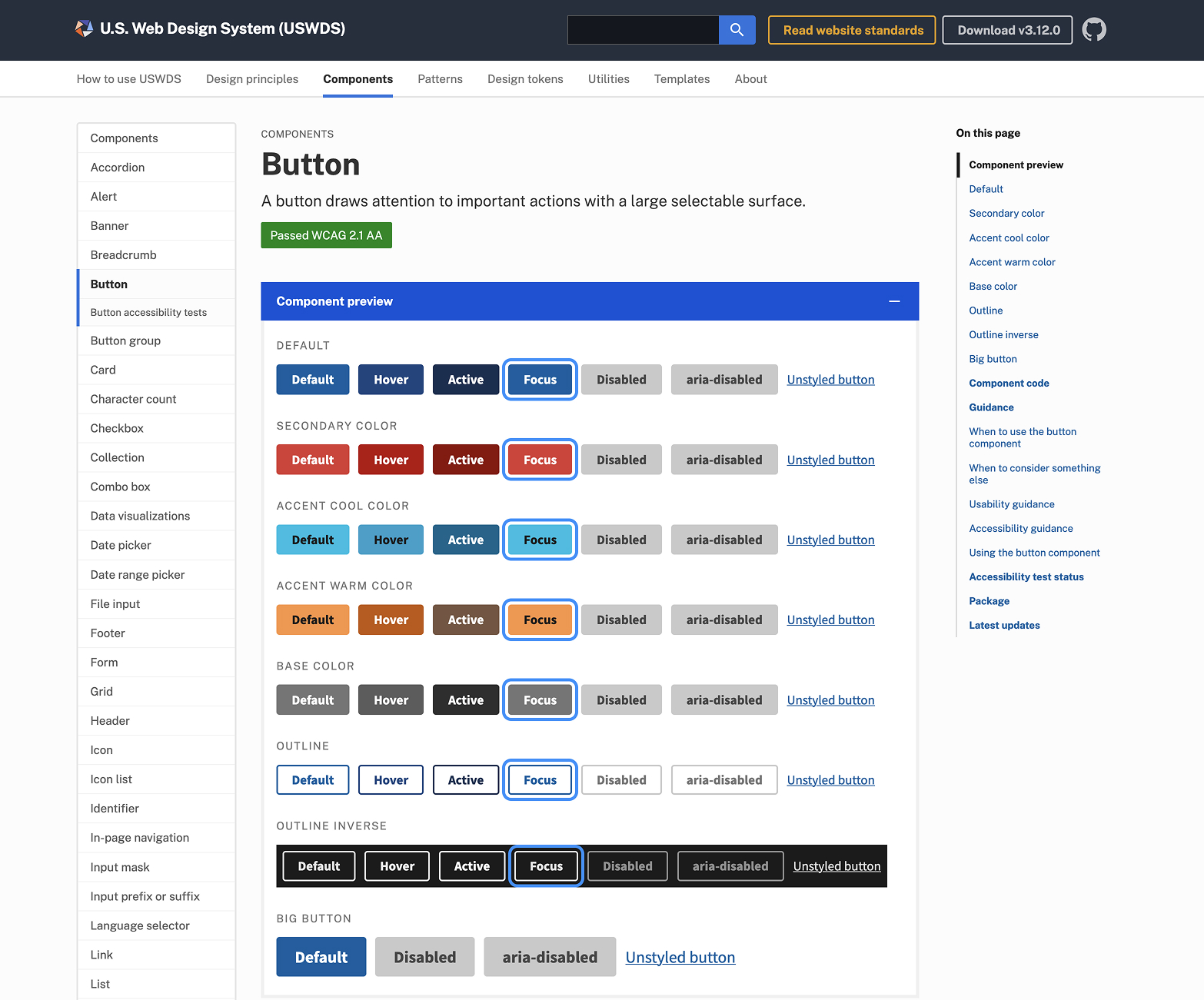
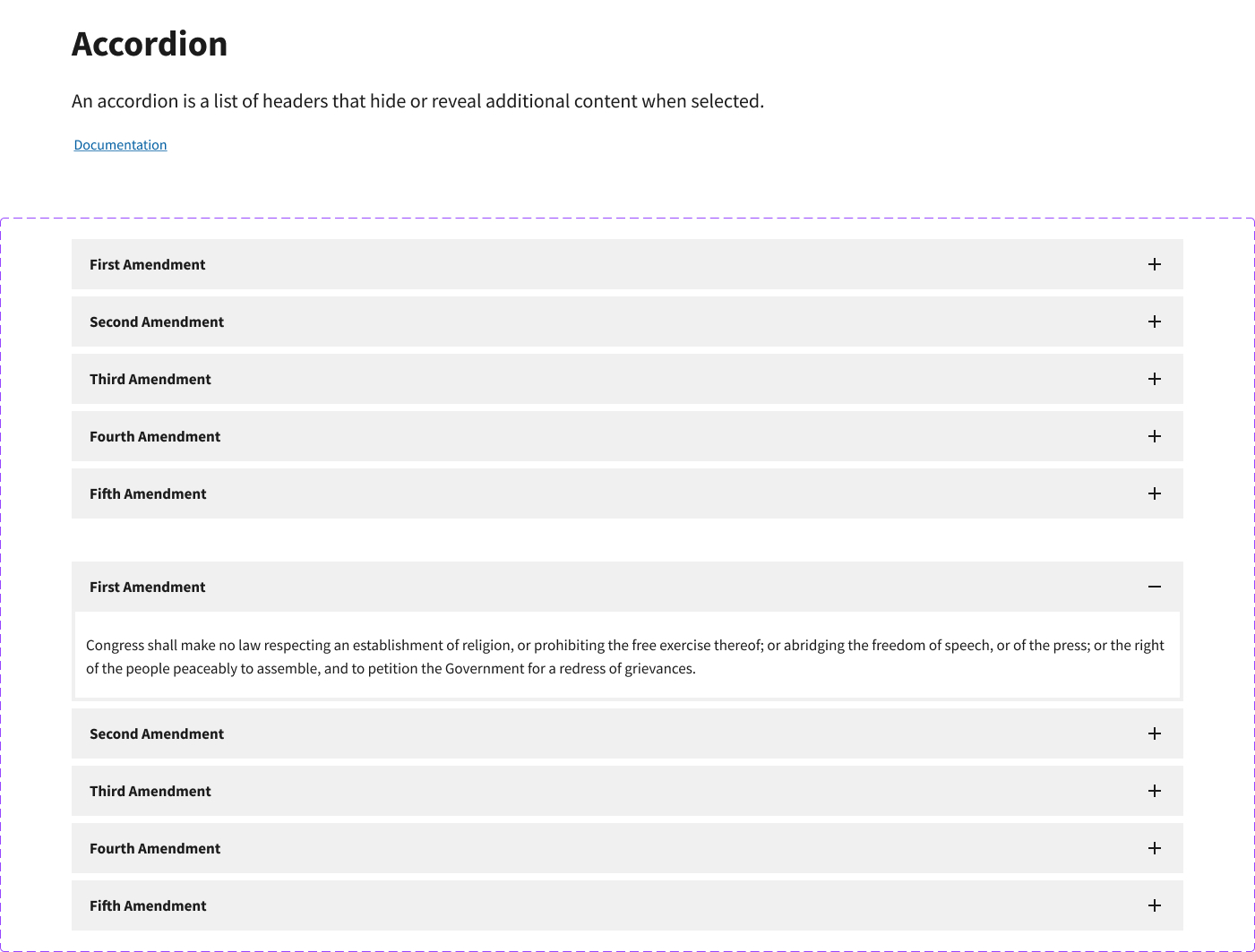
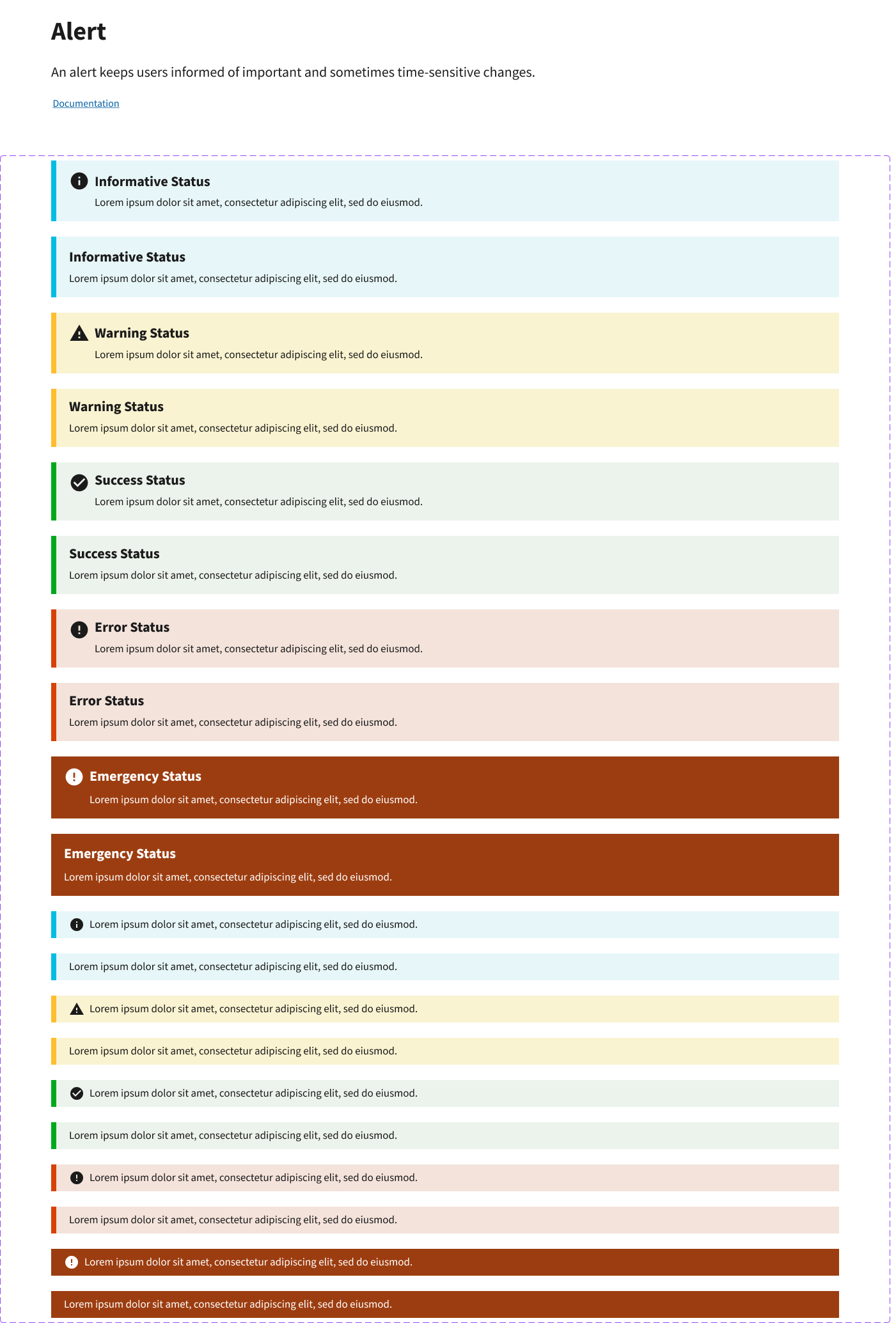
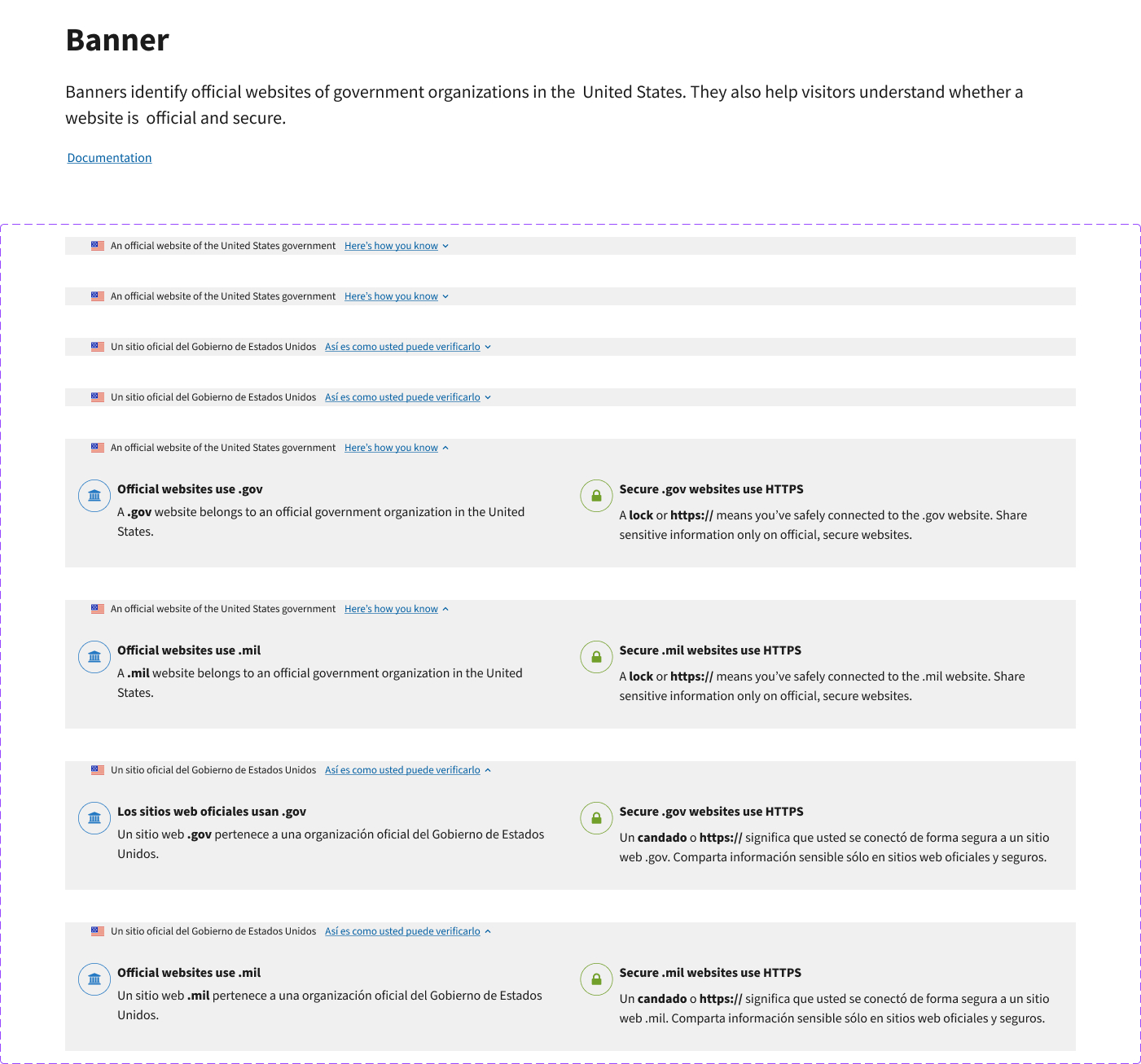
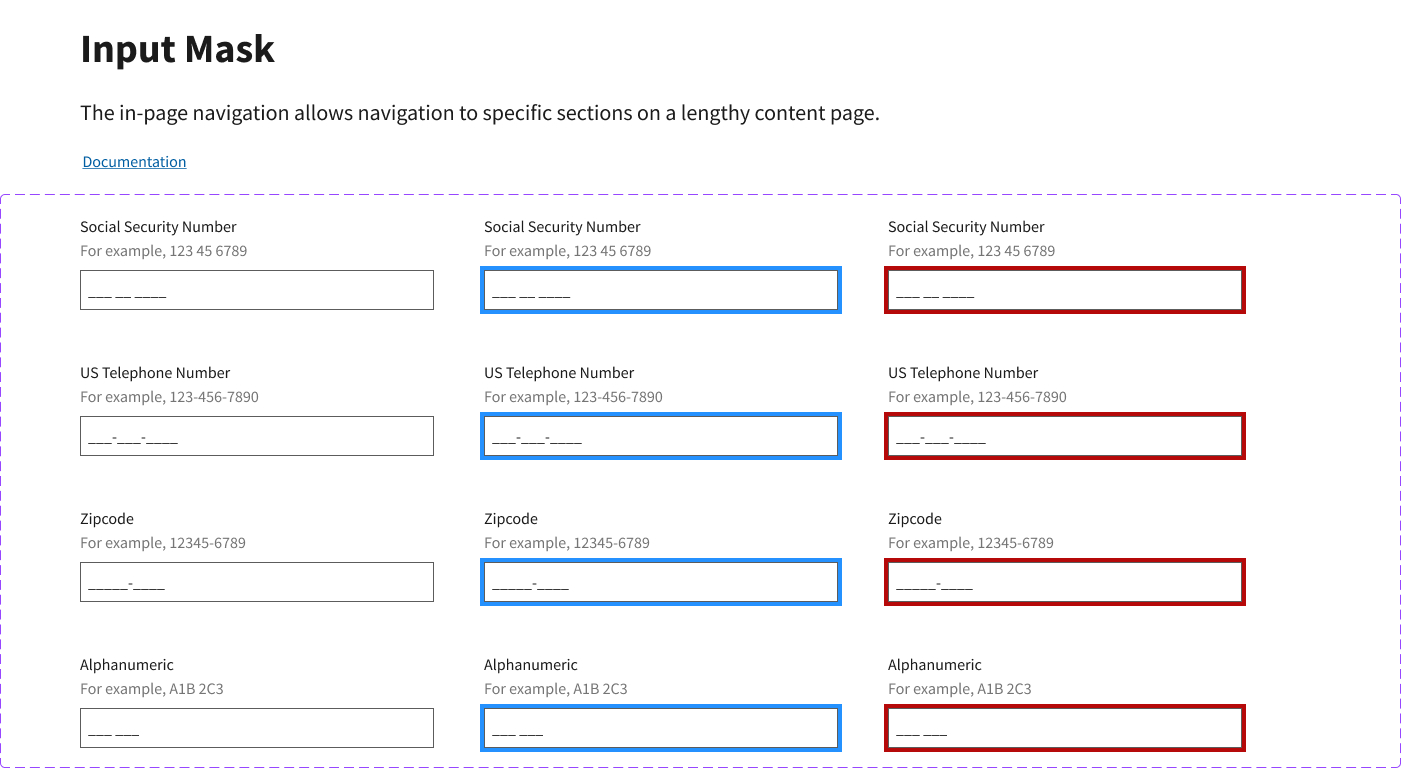
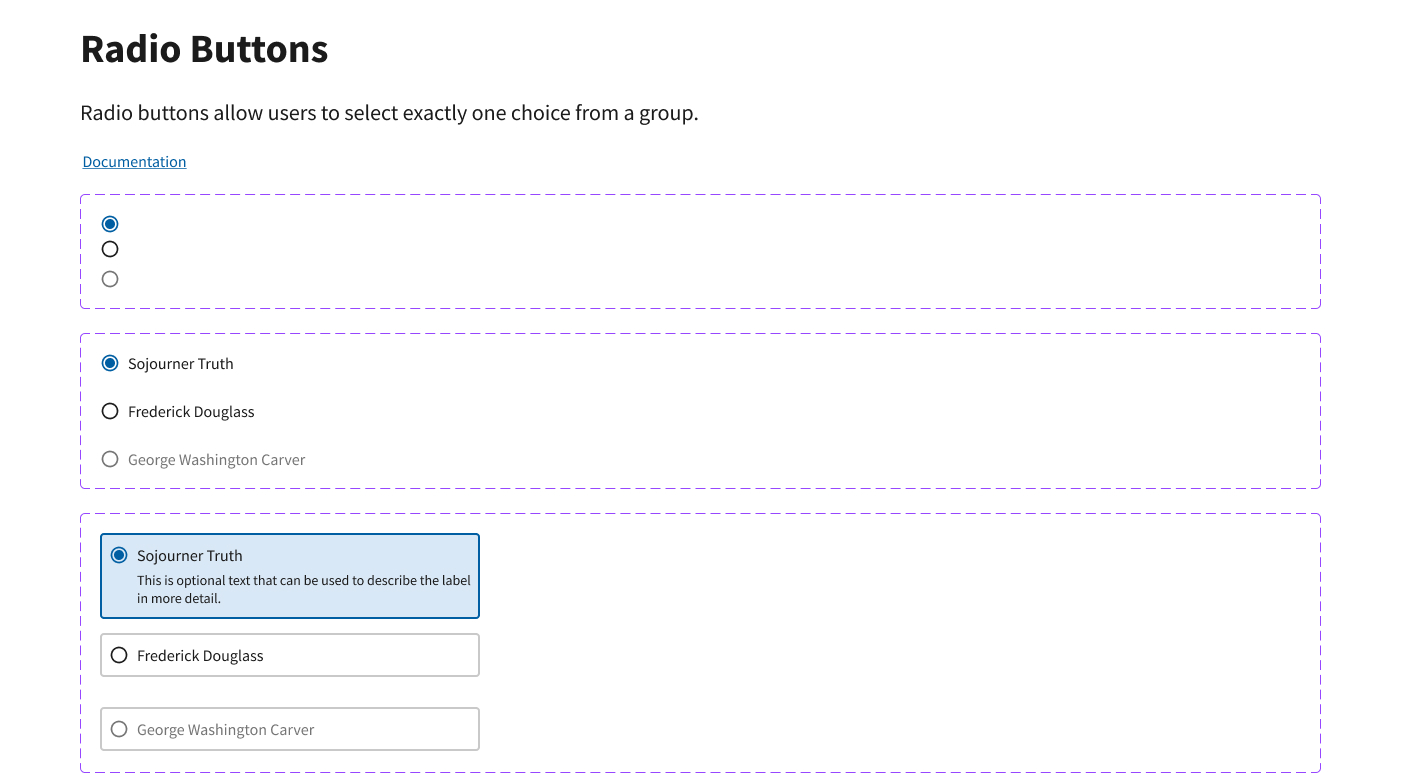
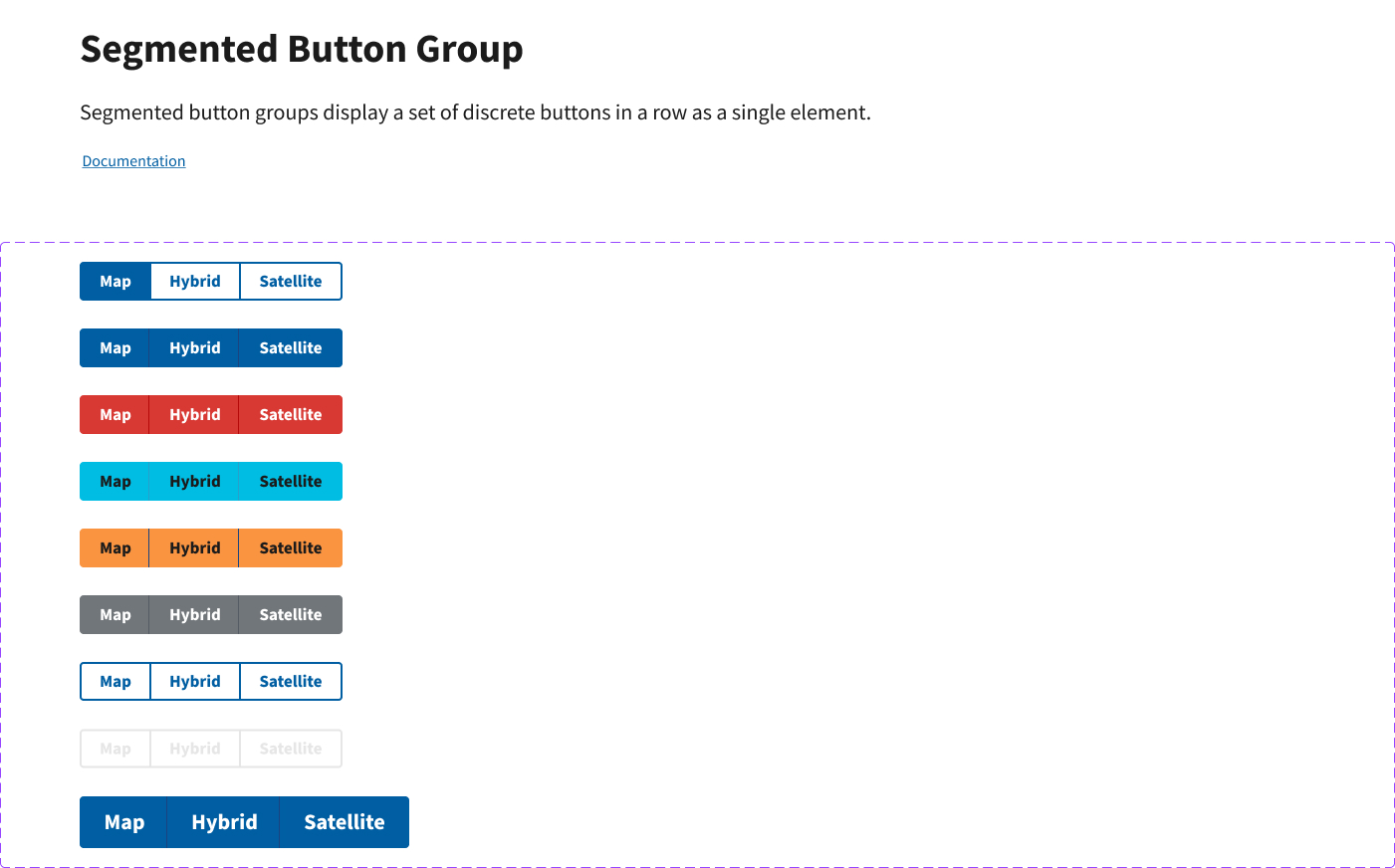
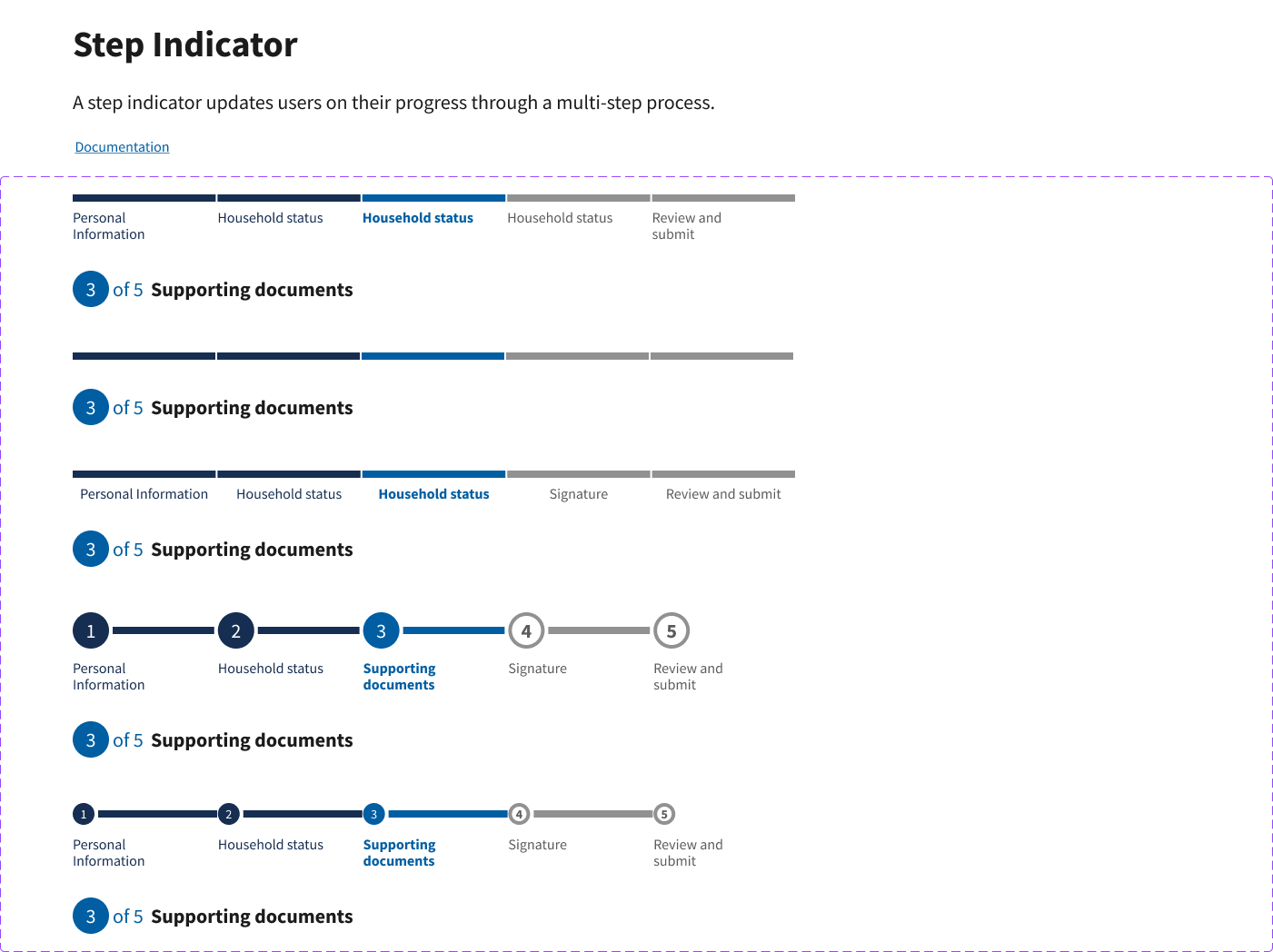
I wanted to match the framework as closely as possible, ensuring that the same language would be shared between design and development teams. When creating variants and naming components, I would pull from the framework documentation as much as possible.


Putting in the Hard Work
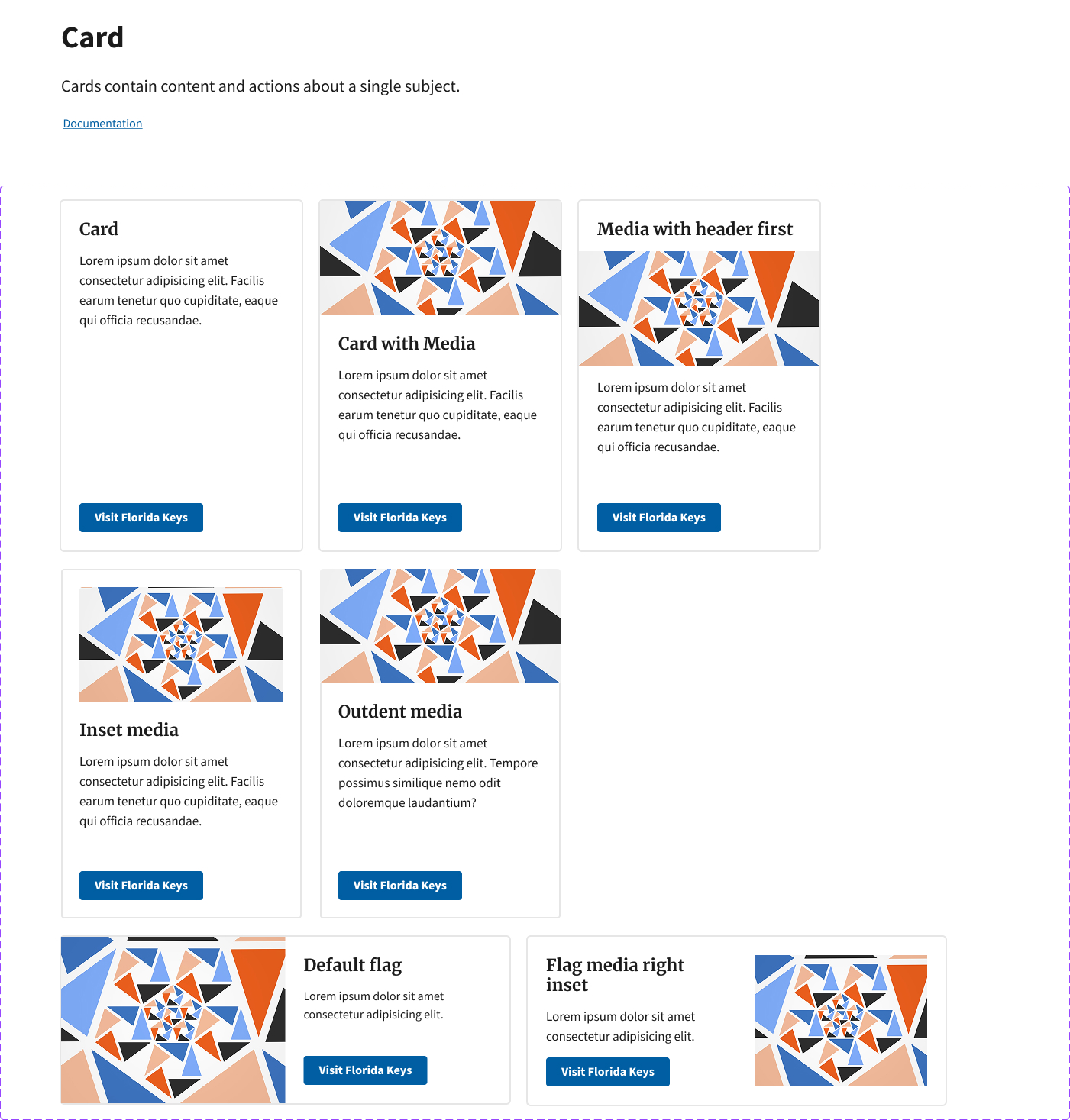
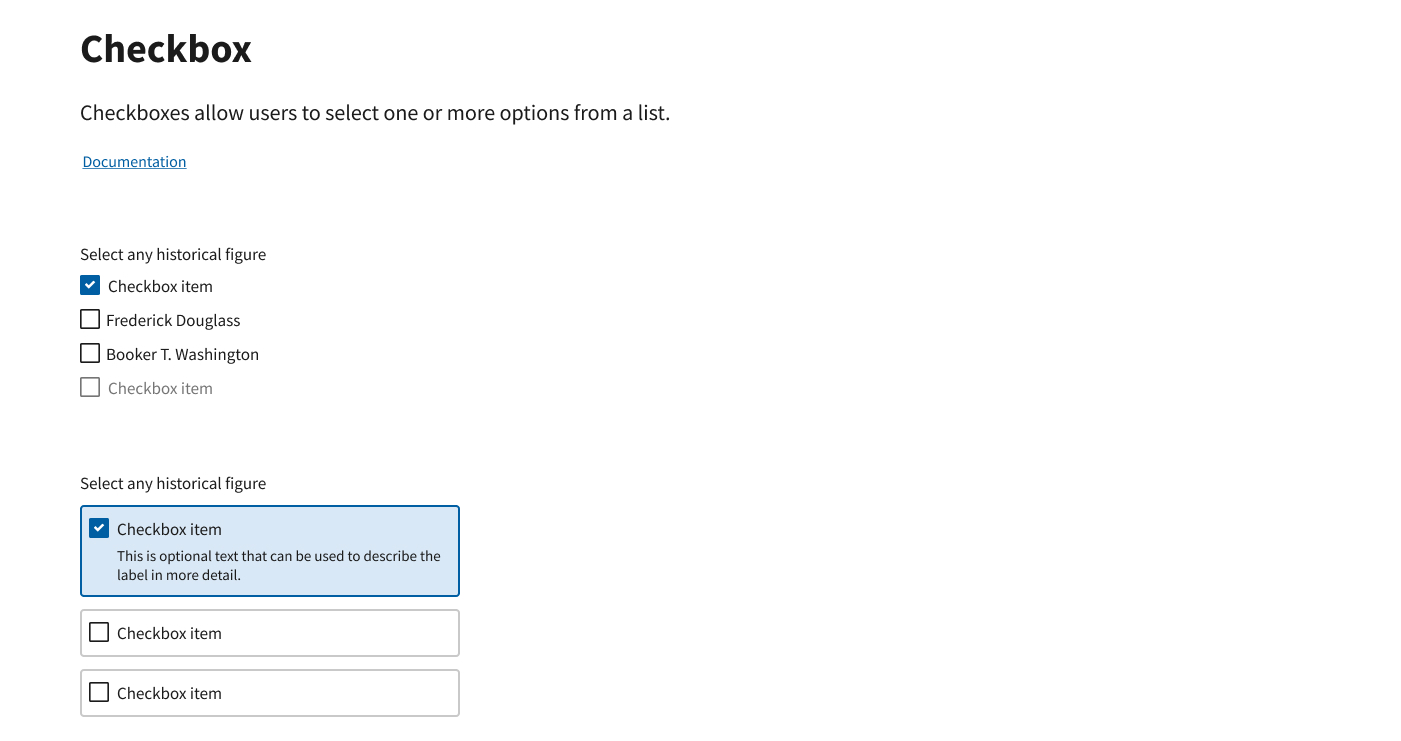
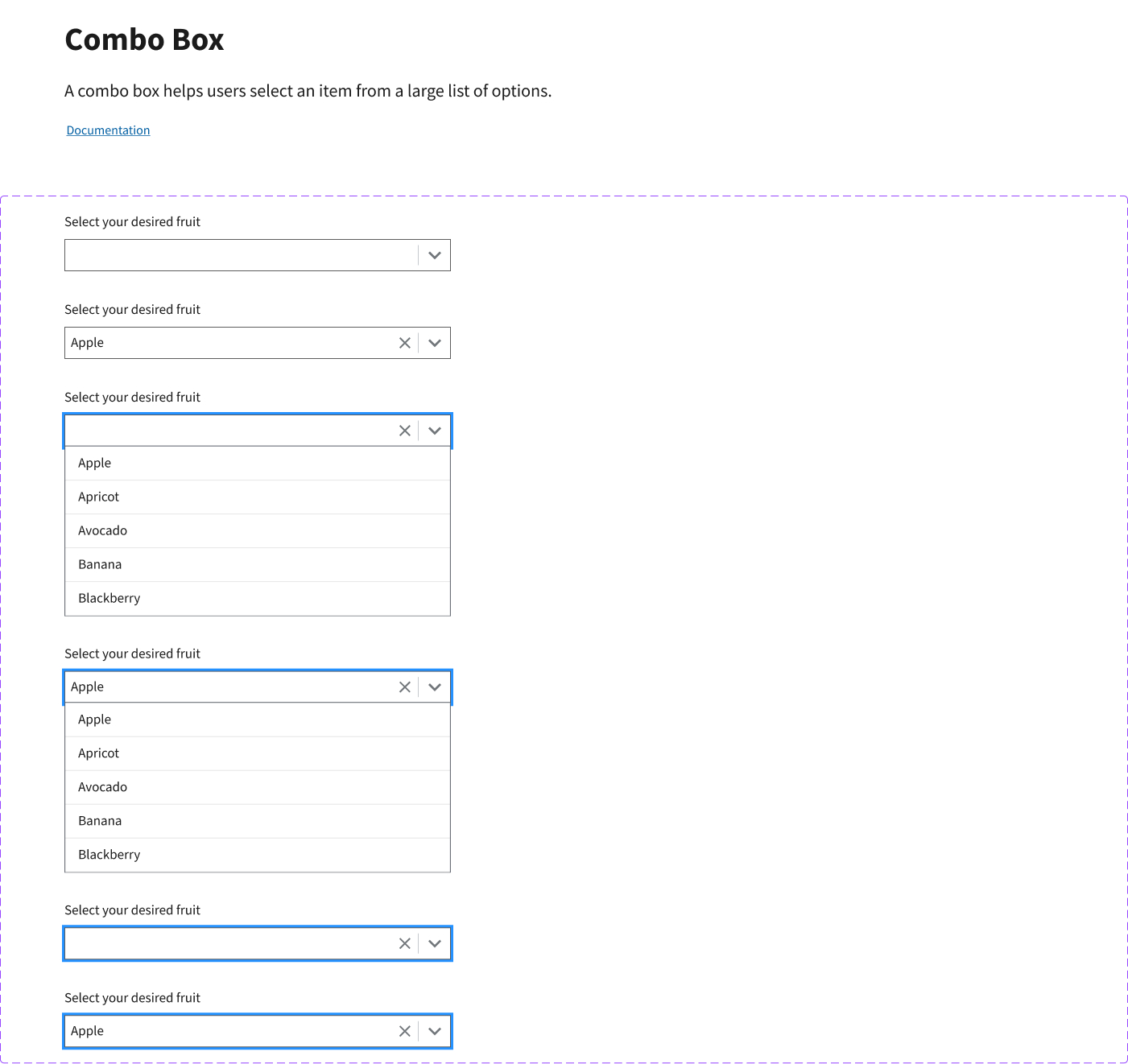
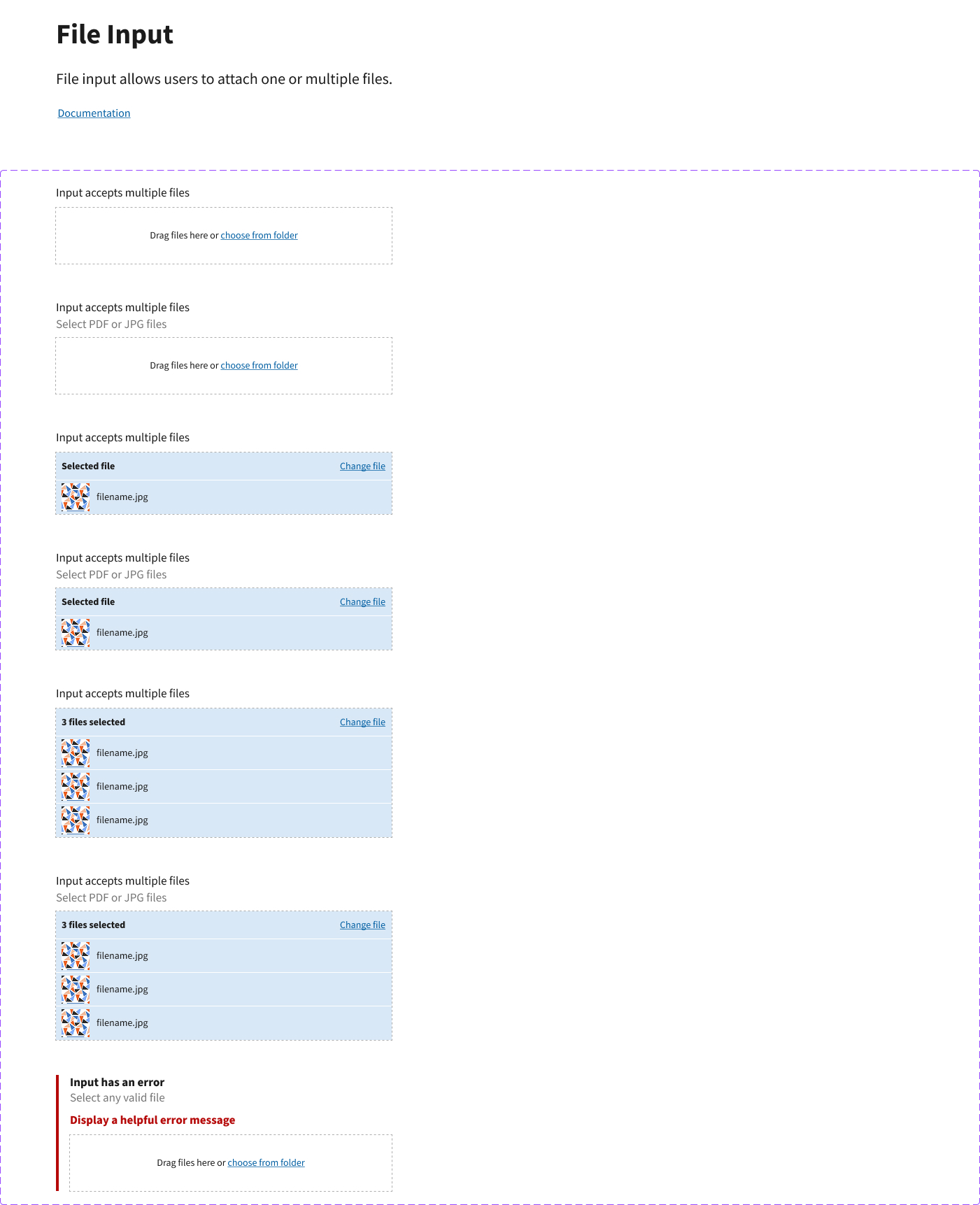
With base variables established and naming conventions standardized, all that was left was working top to bottom carefully, and meticulously designing every single component and the variants.











Final Thoughts
Building this design system out was a massive effort, especially as an individual. Overall, this project did boost efficiency within design teams since they didn't have to create custom components when the community files came up short. Additionally, teams became more harmonious as they began sharing the same terminology for components, which was a common pain point previously.

©2025 Tyler Renfro